TFLite模型终极开盲盒来啦!
大家好!前两期的内容,不知道大家是不是都已经体验过了呢~(TFLite模型的开盲盒体验 |TFLite模型的开盲盒体验之编辑模型 )
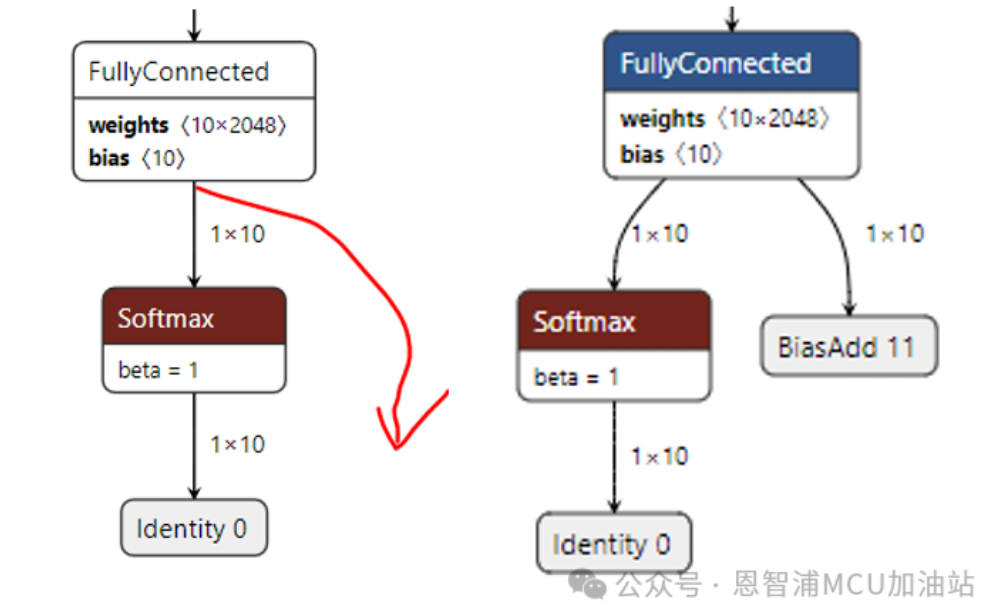
本文引用地址://www.cazqn.com/article/202405/458557.htm上期小编带着大家从源码开始编译了一个叫做flatc的小工具。可以用来实现对于TFLite模型格式的解析与生成。然后也带着大家,手动编辑了以下json文件,为模型添加了一个新的输出节点:

相信大家一定不想仅仅局限于手动编辑吧?那小编就满足大家的好奇心,继续给大家看看如何利用python脚本进行自动化编辑,用代码的方式,编译TFLite模型。
在开始前,先给大家介绍一下何谓JSON格式:
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,基于JavaScriptJSON(JavaScript Object Notation)是一种轻量级的数据交换格式,基于JavaScript编程语言的一个子集。它的主要优点包括:
◆ 数据格式简单,易于读写
◆ 格式已压缩,占用带宽小
◆ 易于解析,客户端JavaScript可通过eval ()进行JSON数据的读取
◆ 支持多种语言,包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等服务器端语言,便于服务器端的解析
◆ PHP-JSON和JSON-PHP已经存在PHP领域,偏于PHP序列化后的程序直接调用,PHP服务器端的对象、数组等能直接生成JSON格式,便于客户端的访问提取
◆ JSON格式可直接为服务器端代码使用,极大简化了服务器端和客户端的代码开发量,且完成任务不变,并易于维护
与此同时,JSON也存在一些不足:
◆ 没有XML格式推广和使用的广泛性,没有XML的通用性
◆ 目前在Web Service中推广还属于初级阶段
好啦!书归正传,我们在使用python进行处理时就需要用到json库,使用方式很直接,同时为了保证都进来的json文件中的元素不会被打乱顺序,需要用到OrderedDict:

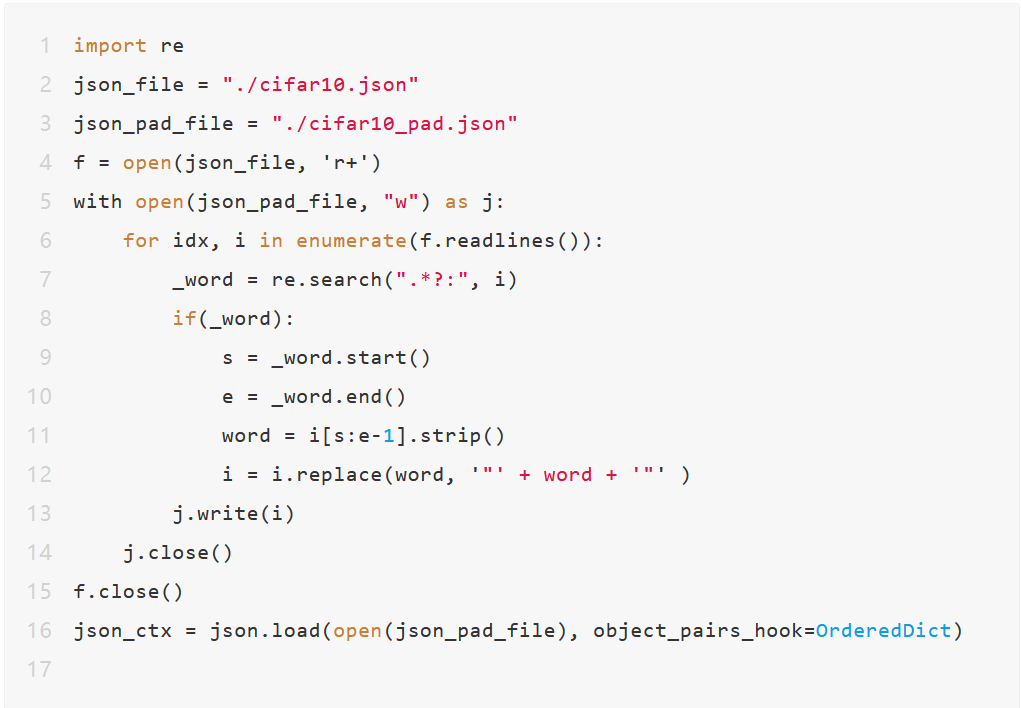
接下来就是将json文件读取进来:

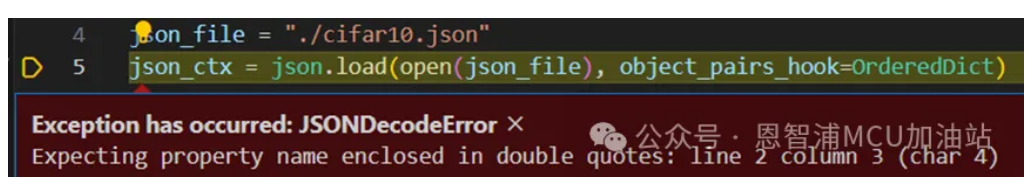
不过,此时直接进行读取,会报错:

这是因为flatc转换出来的json文件不太符合标准,需要进行一下修改:

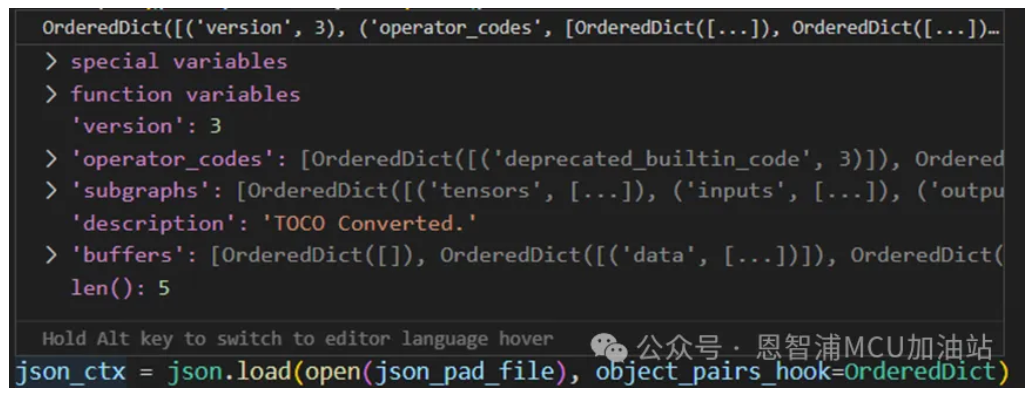
这样一来,就可以成功打开了:

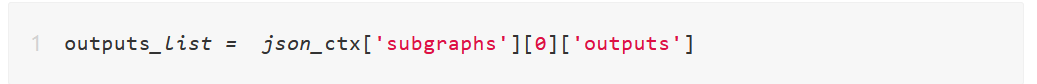
获取模型输出:

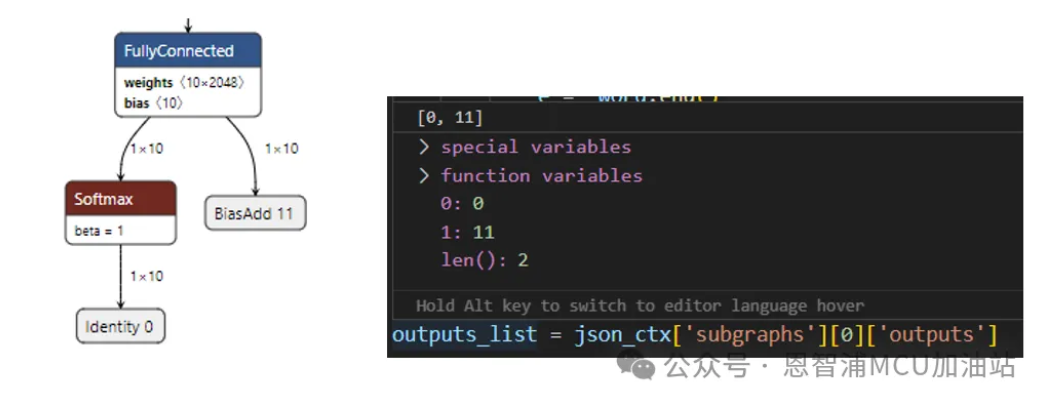
可以看到果然是我们上次所修改的0和11:

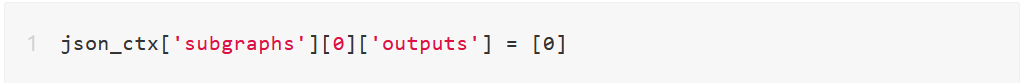
现在我们就可以直接进行修改,将输出变回去,只有一个0作为输出:

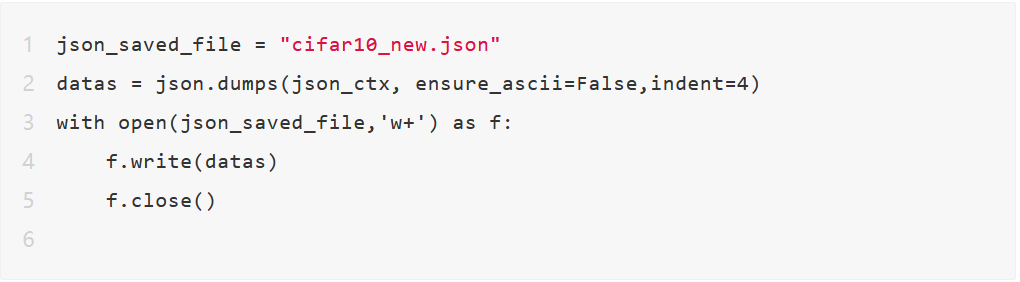
重新保存json文件:

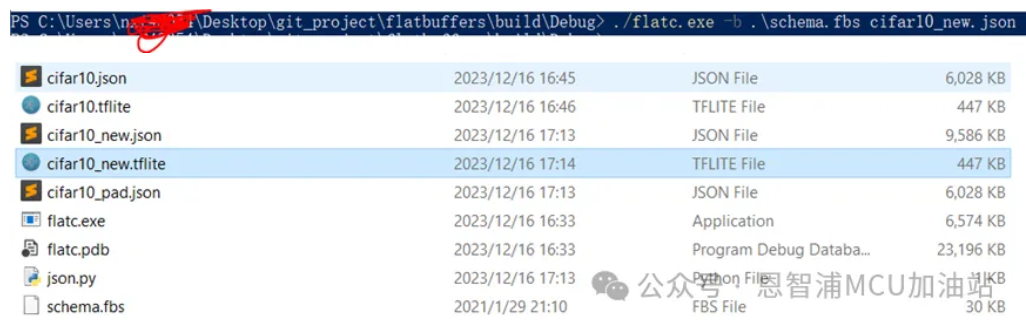
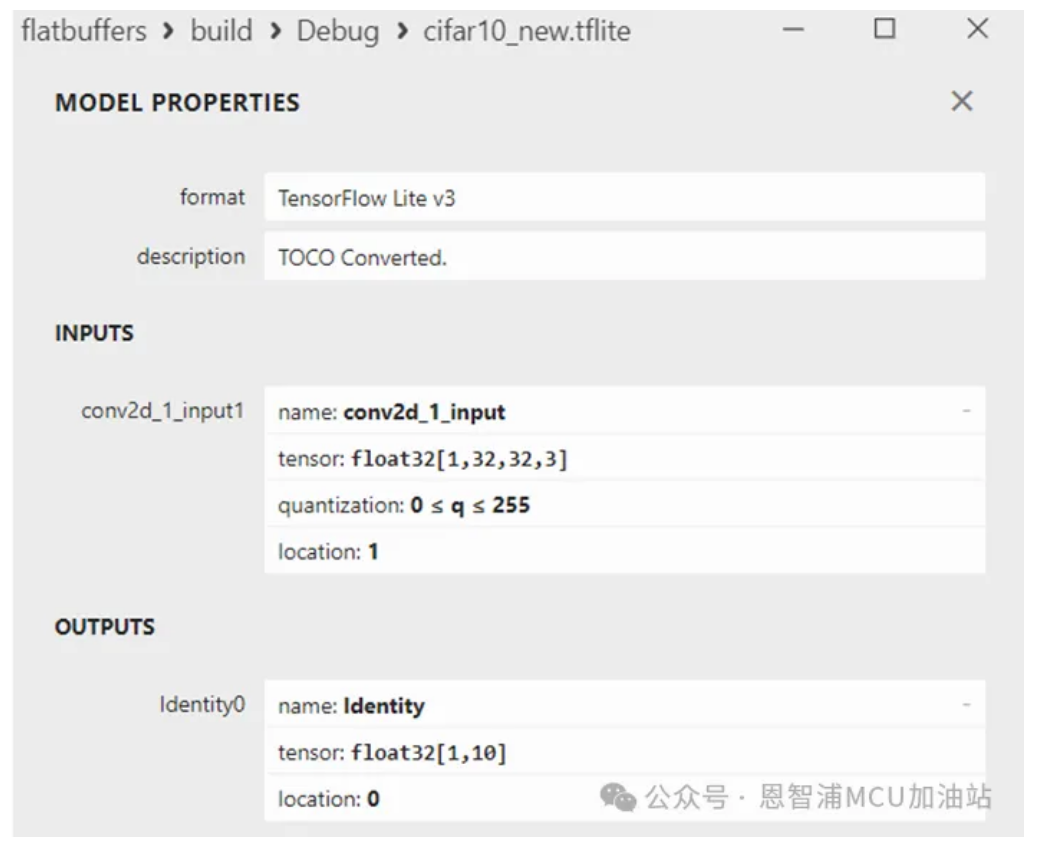
利用flatc工具导出tflite格式,模型会保存成cifar10_new.tflite:

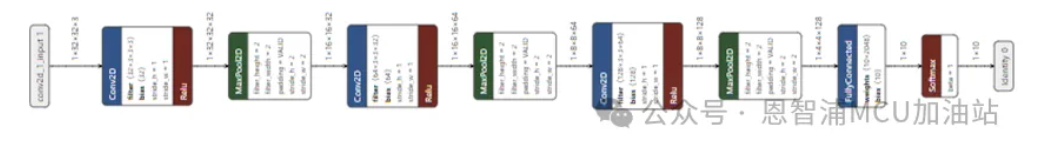
使用模型可视化工具将模型打开:

再检查下模型输入输出参数:

转换成功!这样我们就可以通过编写python脚本更加灵活的对TFLite格式文件进行处理。当然实际上是利用python的json库对json文件进行处理,间接实现改造TFLite文件的目的。
至此,全部TFLite模型的开盲盒体验就完结了。希望大家发挥想象,使TFLite模型成为自由可编辑的模型格式!加油!
开盲盒第一篇:TFLite模型的开盲盒体验 //www.cazqn.com/article/202405/458552.htm
开盲盒第二篇:TFLite模型的开盲盒体验之编辑模型 //www.cazqn.com/article/202405/458554.htm




评论